Не работает обтекание картинок в тексте? Есть решение!
2013-12-06Иногда при установке новой темы WordPress вы можете столкнуться с такой ситуацией, что при вставке картинки в запись (пост) через форму вы задаете выравнивание ее, например, по правому краю или по центру, но на сайте она по-прежнему находится с левой стороны, а обтекание текстом и вовсе не происходит.

При просмотре поста через админпанель изображение расположено где следует и обтекается текстом, но при открытии этой же странички через браузер выравнивание сбивается, как ни бейся. Причем такая ситуация наблюдается не в каком-то одном отдельно взятом посте, а во всех записях, где есть картинки. Печальная картина… И какое значение выравнивания вы бы ни выбирали в форме добавления медиафайлов админпанели WordPress, результат остается одним и тем же. Что делать?
Движок WordPress устроен таким образом, что при вставке изображений в пост и выборе типа обтекания он присваивает конкретной картинке один из четырех классов выравнивания:
- noalign – без обтекания,
- alignleft – слева,
- aligncenter – по центру,
- alignright – справа.
Эти классы являются как бы ярлычками, говорящими WordPress, где размещать картинку, а то, как именно это делать, должно быть прописано в файле стилей style.css активной темы. Но иногда так случается, что разработчик шаблона темы WordPress забыл в стилях указать параметры выравнивания и ярлычки-классы ведут в никуда. Это, чаще всего, и является причиной проблемы с обтеканием картинок.
Чтобы решить задачу и восстановить жизнеспособность функции обтекания (выравнивания) изображений надо лишь доделать то, что упустил из вида разработчик темы: дописать CSS-код для стилей выравнивания.
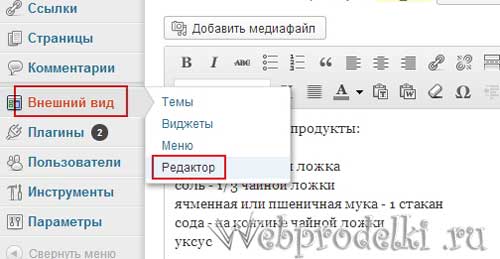
Для этого открываете в текстовом редакторе файл style.css шаблона активной темы. Или, если не знаете, где его искать, в админ-панели WordPress переходите в раздел Внешний вид -> Редактор
и в открывшемся справа списке выбираете файл Таблица стилей style.css. Обычно он последний и расположен в самом низу.
В просмотровом окне прокрутите содержимое файла до самого конца и вставьте после всего имеющегося текста такой CSS-код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/*------------- Alignment----------------- */ .alignnone { margin: 5px 20px 20px 0; } .alignleft { display: inline; float: left; margin-right: 1.625em; } .alignright { display: inline; float: right; margin-left: 1.625em; } .aligncenter { clear: both; display: block; margin-left: auto; margin-right: auto; } |
Если разбираетесь в CSS кодировании, можете дописать что-то от себя, например, задать отступы изображения от текста, чтобы каждый раз не приходилось указывать их при вставке новой картинки.
Сохраняем файл нажатием кнопки “Обновить файл”.
Готово. Теперь можно перейти на свой сайт и обновить страницу, чтобы проверить результаты своих трудов. Картинка должна встать на отведенное ей место.
Если она все равно не желает вас слушаться, попробуйте обновить кэш браузера. CSS стили кэшируются им и могли не обновиться сразу при обновлении файла на сервере.
Приведенный мной код универсален и должен работать в большинстве тем WordPress, поскольку обычно они имеют одинаковую структуру.



Спасибо тебе огромное!
Несколько часов пытался решить эту задачку надеясь на плагин.
Благодарю за такое простое решение!